さくらインターネットでSSL化が完了したので、エックスサーバーのサイトもSSL化しました。
いろいろとつまづいたので、解決した方法をまとめました。
xサーバーでのSSL化
SSL化失敗
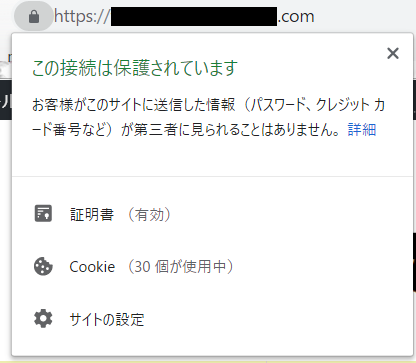
最初、https://をつけてサイトを表示させても、下のようになって鍵マークが出てきませんでした。

原因
トップページの画像が「http://~」になっていた
エックスサーバーに問い合わせたところ、
アフィンガーの会話のアイコンや、ヘッダー画像が「http://~」となっていたことが問題だったそうです。
エックスサーバーの問い合わせの応対は、サクラサーバーよりも親切で、おかげでSSL化することができました。
ただ、ワードプレスで、同じアフィンガー4を入れていても、SSL化したらヘッダー画像も「https://~」に代わっているサイトもありました。
うまくいかなかったサイトは、プラグインの影響でhttpsにならなかったのかと思い、
プラグインをすべて無効化して画像をアップロードしなおしましたが、変わりませんでした。
対応
ワードプレスの設定のURLをhttp://からhttps://に変更
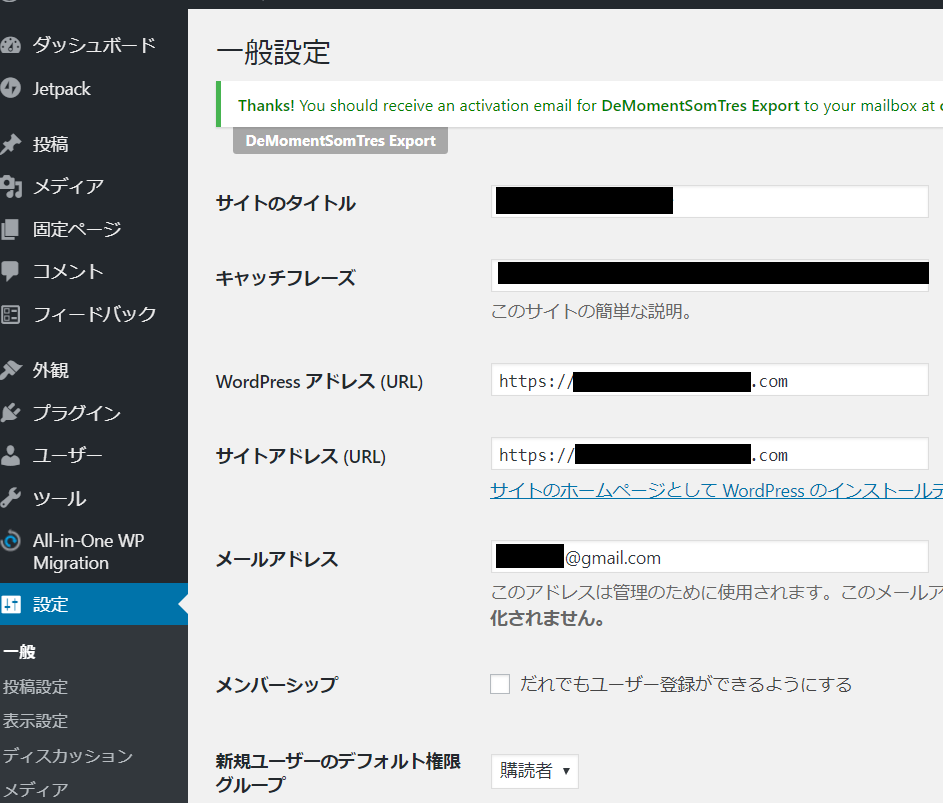
ワードプレスの設定→一般から、
ワードプレスアドレスとサイトアドレスのURLをhttp://からhttps://に変更します。

プラグイン「Better Search Replace」でhttp://をhttps://に置換
このプラグインを使えば、本文のhttp://をhttps://に置換することができました。
ただ、phpなどの呼び出し系のものは置換されません。
置換したとたん、鍵マークに変わりました!
私のエラーの原因は、サイト内にあるhttp://の存在だったみたいです。
置換が完了したら、このプラグインは無効化して削除して問題ありません。
使い終わったプラグインはそのまま置いておくとなんだったか忘れるので、削除しておくことをおすすめします。
(プラグインを有効にしたまま置いておくと、思わぬところで不具合が出る可能性があります。)
SSL化したドメインをリダイレクトする
ここはさくらインターネットと同じ手順で、htacsess.のファイルを編集しました。
エックスサーバーは、ftpを使わなくてもエックスサーバーのサイトでhtacsess.のファイルを編集できたのでラクでした。
ただ、メインのドメインのhtacsessのファイルしか編集できません。
サブドメインのhtacsess.のファイルは、ftpで編集しなければいけませんでした。
これで、サイトにアクセスしたらhttps://にリダイレクトし、鍵マークがつきました!