【ワードプレス】テーマJINで頻繁に調べ直すことリストTOP4
テーマ「JIN」が大好きなキリエ(@kirie)です。
私が「JIN」でサイトを作るときに、よく設定を調べ直すことを備忘録としてまとめました。
【JIN】画像サイズ
記事「アイキャッチ」サイズ
「アイキャッチ」とは下の画像のような、記事一覧のところに出てくる画像のことです。

JINのアイキャッチのサイズは横760px:縦428px(16:9)です。
設定しないと下の画像のように「NO IMAGE」という表記になります。

JIN製作者の方の公式サイトには、以下の記述があります。
JINではアップロードしてもらった画像を、16:9の比率になるよう自動トリミングするようになっています。そのため横幅が760px以上の画像をいれてもらえると綺麗に入ります(縦は自動で切り取られます。)
厳密に言えば、横760px:縦428pxが16:9にあたるので、これくらいの画像サイズで作成するとアイキャッチが綺麗にはまります。それ以上の大きさでも、16:9の比率を守れていると特に綺麗にはまります。
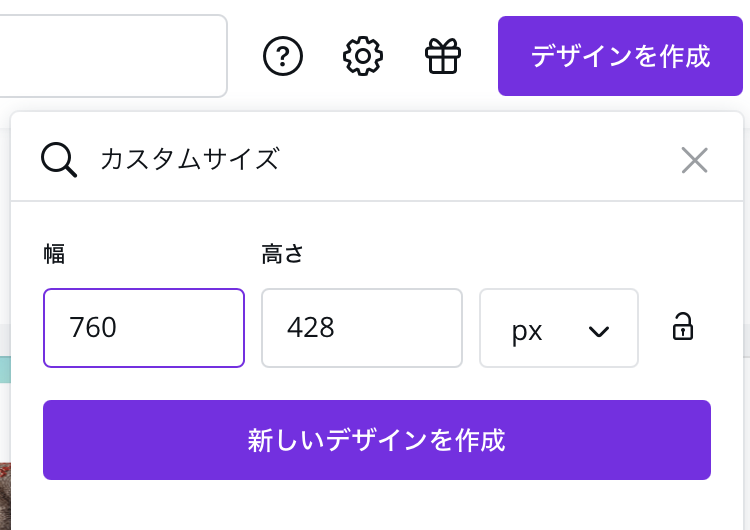
私はcanvaという無料サイトでアイキャッチを作成しています。
canvaを開くと、右上に「デザインを作成」というボタンがでてくるので、そこにJINアイキャッチサイズの「760×428px」を入れると、アイキャッチのサイズの画像が完成します。

ピックアップコンテンツ「アイキャッチ」サイズ
アイキャッチの画像サイズを横幅1280px以上にする必要があります。
横16縦9の割合で作成します。
つまりJINのアイキャッチ画像は、横1280px縦720pxで作成します。
トップページのタブ「アイコン」コード一覧はこちら
【JIN公式】JINのオリジナルアイコンリスト
吹き出し「アイコン」サイズ
吹き出しは記事中で何度も使うので、極力サイズを抑えたいので、以下の画像を見て200px:200pxにしています。
私はiMacのRetinaディスプレイという画像がとてもきれいに見えるディスプレイを使っています。
150と200で違って見えますが、200と800は同じ見え方です。
JINで吹き出しを設定
吹き出しとは↑これです。
投稿の「新規追加」へいき、「ビジュアル」からページ上段の右端「chat」をクリックすると、ビジュアルのページにコードが表示されます。これのカスタマイズ方法です。
JINでの吹き出し機能(会話)の使い方について解説します。
chat face=”画像情報”
初期設定は「man1」になっています。ここに画像名(gazou.jpgなど)を指定します。画像名が複雑すぎると吹き出しが表示されないことがあるので、可能な限りシンプルな画像名がおすすめです。
画像がない場合は、初期設定のまま使うのですが、女性に変更したり、髪型を変えたりすることができます。
以下の6パターンがあります。
man1
man2
man3
woman1
woman2
woman3
name=”キャラクター名”
デフォルトは空白になっています。画像の下に出てくる名前の部分です。
align=”配置”
ここは右か左かを指定します。rightかleftを入れます。
border=”枠の色”
吹き出しの枠の色です。無色にしたい場合はnoneを入れます。
bg=”背景色”
吹き出しの背景の色です。無色にしたい場合はnoneを入れます。
吹き出しの内容
ここに吹き出しの内容を入れます。
色一覧
枠の色と背景色で使う色のコードは、原色大辞典に正しい綴りがあるので、ここを参考にしています。
ただし、クレヨンにあるような一般的な色だけの対応ですのでご注意ください。
トップページの記事一覧をカテゴリ分けする方法
トップページの記事一覧の設定方法もよく忘れます。
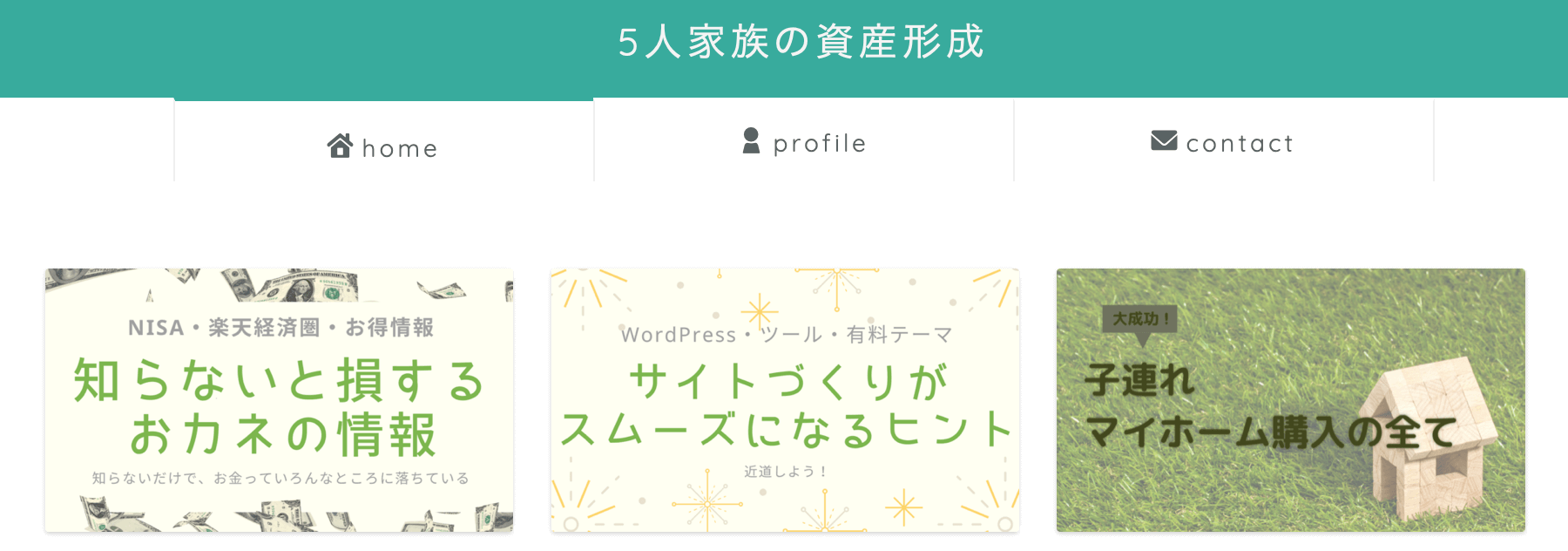
この画像の「最新記事」「つみたてNISA」「ジュニアNISA」「企業型確定拠出年金」の部分です。

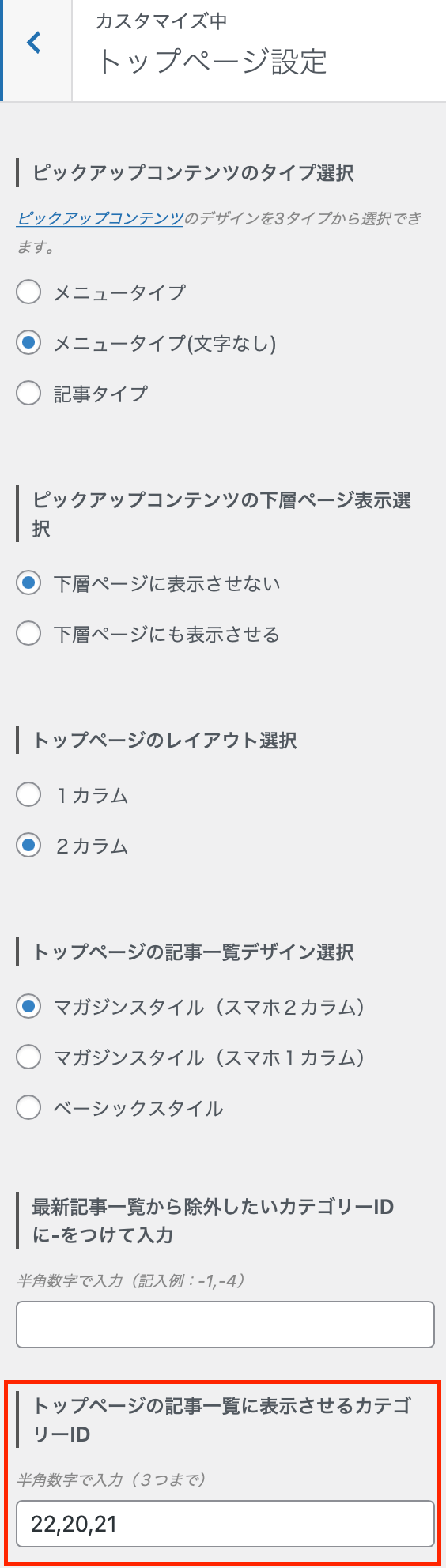
外観→カスタマイズ→トップページ設定→トップページの記事一覧に表示させるカテゴリーID

ここにカテゴリーIDを入れます。
投稿→カテゴリーの項目から、カテゴリーIDを調べることができます。
トップページ上部にアイキャッチ「ピックアップコンテンツ」
このブログでいうと、以下のアイキャッチの部分を「ピックアップコンテンツ」といいいます。

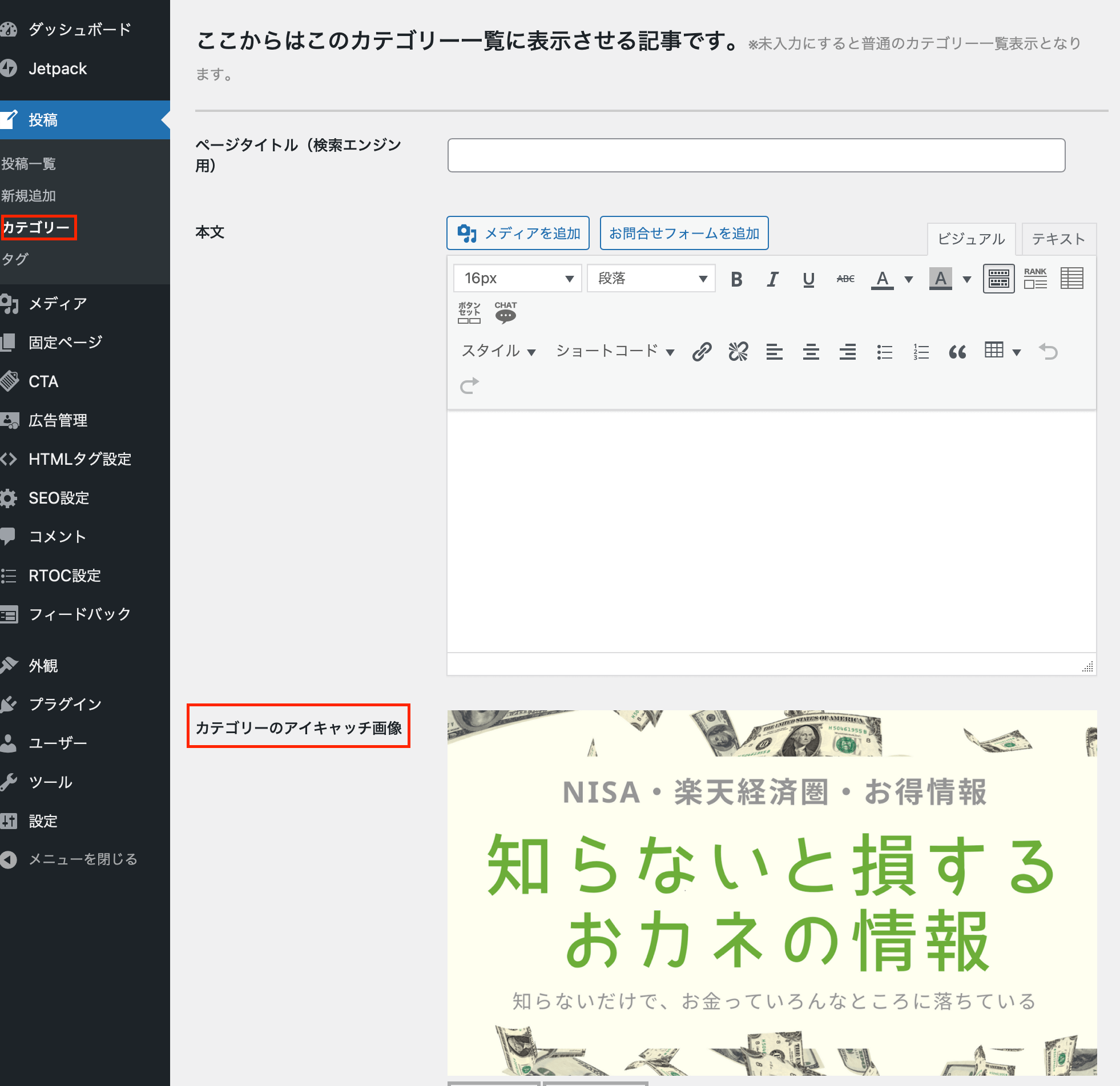
カテゴリをピックアップコンテンツにする場合

投稿→カテゴリー→カテゴリーを編集→カテゴリーのアイキャッチ画像を設定

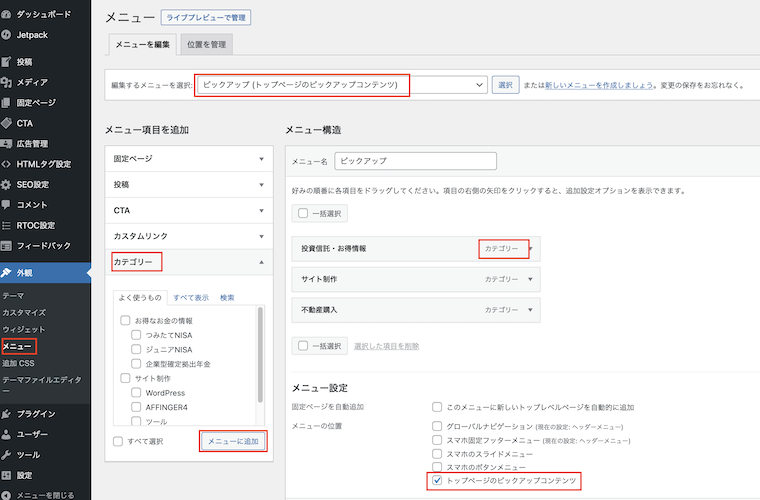
外観→メニュー→新しいメニューを作成→トップページのピックアップコンテンツ→カテゴリーを追加してメニューを保存
これで、トップページの上段にカテゴリのアイキャッチが表示されます。
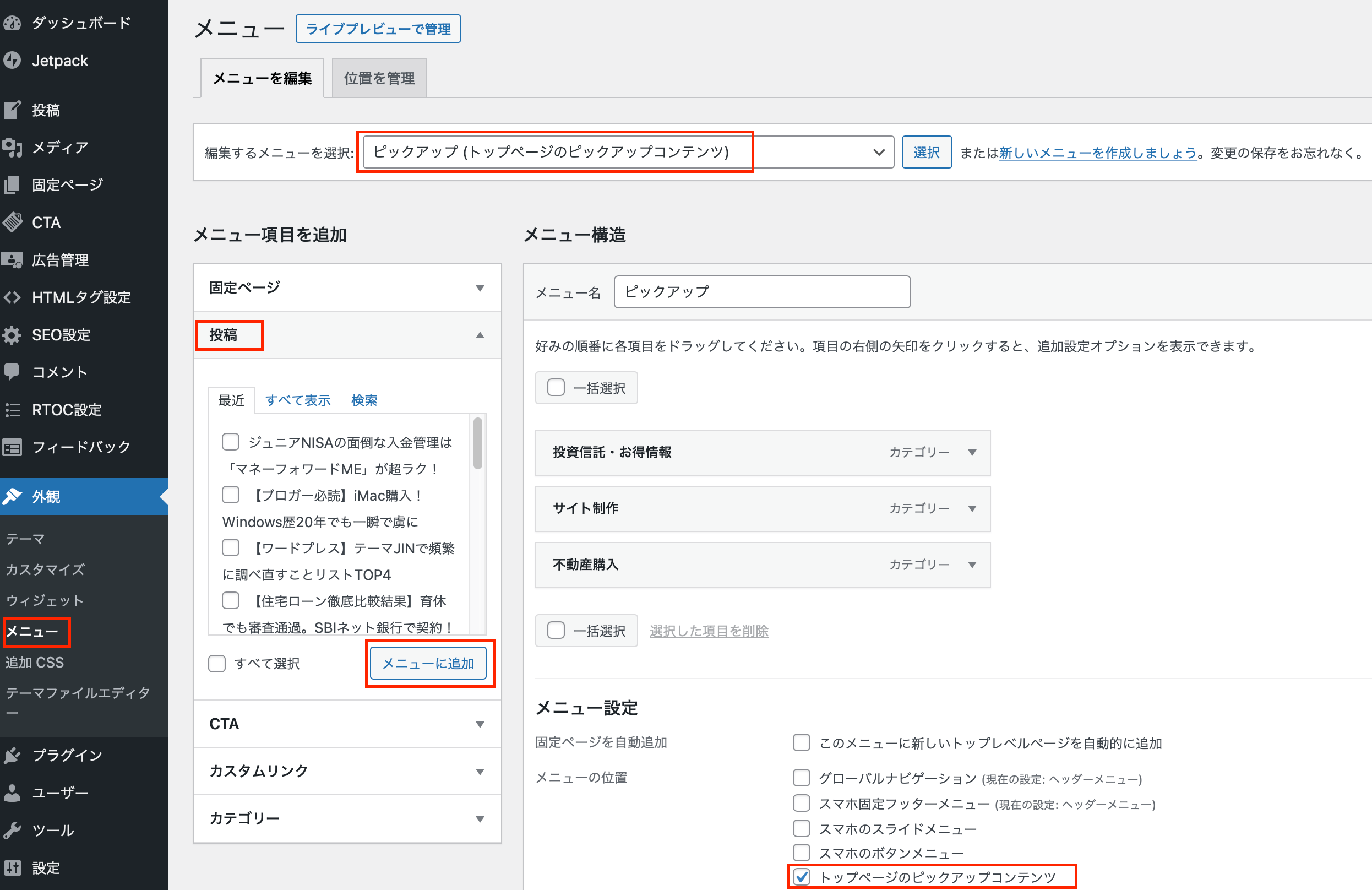
記事をピックアップコンテンツにする場合

外観→メニュー→投稿→記事のチェックボックスにチェック→メニューに追加→メニューを保存