【ワードプレス】貼ったスクショ画像がぼやける原因と解決方法
ワードプレスでスクショ画像を貼り付けたとき、文字がぼやけることはありませんか。
ワードプレスでスクショ画像が荒いときの対策3選
【1】画像アップ時、サイズが「中」になっていたら変更
画像が荒い原因で一番多いのが、画像ファイルが自動で縮小されてブログにはる設定になっていることです。
ワードプレスに画像を登録するとき、「メディアを追加」をクリックして画像を追加しますよね。
この時、自動的に4枚の画像がワードプレスの中に入ります。
- サムネイル用画像
- 中サイズ画像
- 大サイズ画像
- アップした元のサイズの画像
④の画像をアップしたら、①~③の画像が自動的に複製されるイメージです。
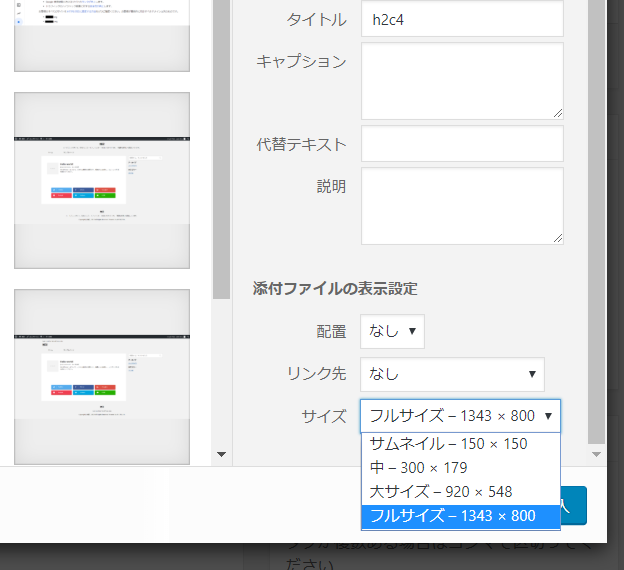
下の画像は、投稿の「メディアを追加」をクリックしたときのサイズ設定です。

- サムネイル用画像(④が150×150サイズに複製された)
- 中サイズ画像(④が300×179サイズに複製された)
- 大サイズ画像(④が920×548サイズに複製された)
- アップした元のサイズの画像(1343××800サイズがアップした画像サイズ)
こんな感じでアップした画像が複製されます。
ワードプレス初期設定のままだと、「中」になっていることがあります。(契約サーバーによって変わります)
文字がぼやけるときは、③の「大サイズ画像」か④の「アップした元のサイズの画像」を選択してみましょう。記事に貼ってから写真を選択して縮めれば、ぼんやりしていた画像がはっきりします。
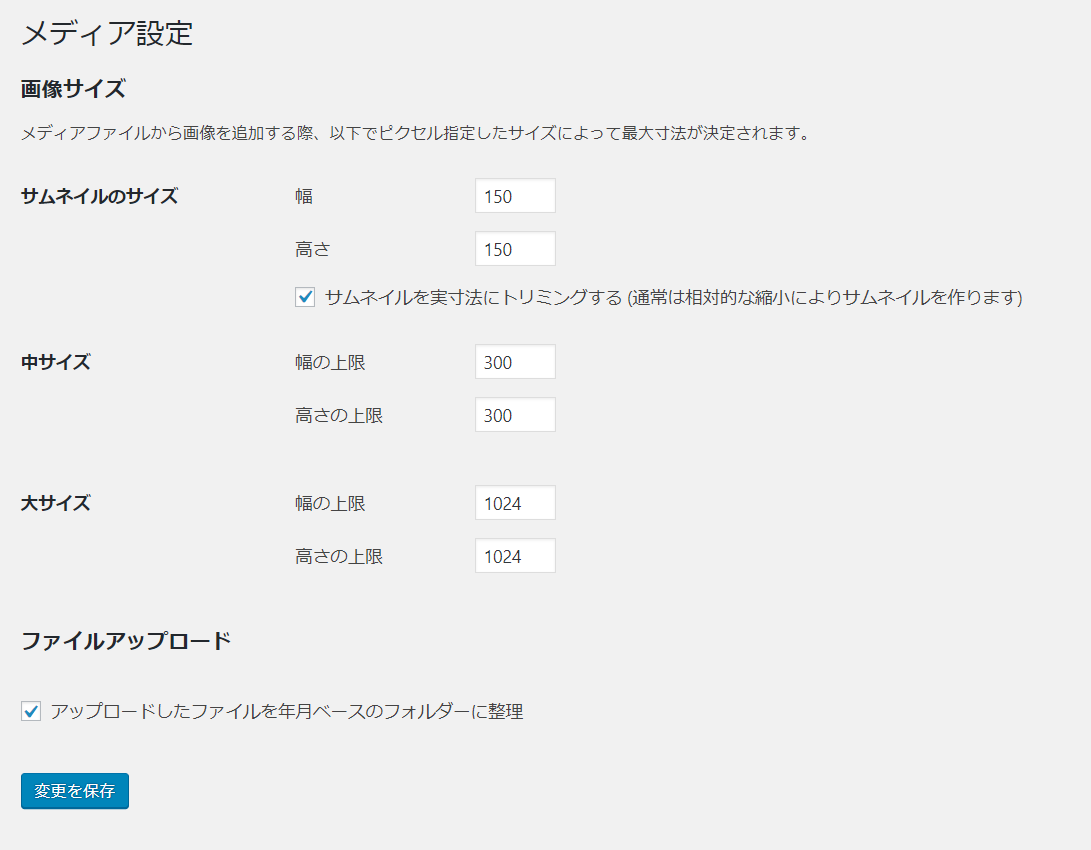
①~③の画像サイズは、自分で変更することができます。
ワードプレスの「設定」→「メディア」から変更できます。

【2】スクショを保存するときの画像形式は「png」
写真は「jpeg」で保存するのがきれいですが、スクリーンショットは「png」で保存するのが正解です。pngはjpegに比べて画像サイズが小さいので、サイトが軽くなるメリットもあります。
(png)

(jpeg)

pngでも全く見劣りしないことがわかると思います。pngは、色数が少ない時にはっきり表示されるという特性があるので、文字がぼやけるときは一度試してみるといいと思います。
【3】上の【1】【2】でダメだった時は画像表示を100%に
WordPressは画像をアップロードすると、自動で画質を90%に下げる設定になっています。
写真をきれいにみせたいブログの場合は、これを100%にします。
functions.phpを編集
子テーマのfunction.phpを編集しましょう。親テーマを編集してしまうと、テーマのアップデートの時に上書きされてしまいます。
WordPressの《外観》→《テーマの編集》→《functions.php》に以下の記述をする。

サーバーのPHPのバージョンが5.3以上の場合は、以下のコードをfunctions.phpの最下部に貼り付けて下さい。
add_filter(‘jpeg_quality’, function($arg){return 100;});
サーバーのPHPのバージョンが5.2以下の場合は、以下のコードをfunctions.phpの最下部に貼り付けて下さい。
add_filter(‘jpeg_quality’, create_function(‘$arg’,’return 100;’));
これでWordPressにアップロードした画像を100%の状態を保ったままにできます。
アップするときに画像を劣化させないコードなので、過去にアップした画像はきれいになりません。
deprecated.phpを編集
この方法はワードプレスのバージョンを更新したらもとに戻りますが、どうしても今までの方法でどうしても改善されない場合は試してみてもいいかもしれません。
画像をアップロード時、自動で画質を90%に下げる設定が無効化されているテーマもあるようですが、アフィンガー4は無効化されていませんでした。
WordPressがアップロードされてるフォルダの中にある、《wp-includes》→《deprecated.php》というファイルに、《$jpeg_quality = 90》という記述があります。
これは、画像をWordPressにアップロードした最、画像を90%に圧縮するという記述です。
この《90》の部分を《100》に変えることで、画像を圧縮せず、そのまま100%の状態でアップロードできるようになります。
《wp-includes》→《deprecated.php》は、契約サーバーや、FTTPソフトで直接書き換えるしかないので、バックアップを取ってから編集することをおすすめします。
ちなみに、このサイトは写真はそこまできれいにする必要はないので、90%のままです。
トップページをスクショすると下のように文字も画像は落ちますが読める感じです。(スクショはpng、ファイルサイズはフルサイズで設定)

サイトが重くなるのでむやみに設定しないほうがいいと思いますが、サイトボリュームが少なく、写真に力を入れていたり、文字をはっきりさせたい方にはお勧めです。
ブラウザのスクリーンショットを画像にする方法
スクリーンショットをして「png」で保存するまでに、私は以下の流れで作業をしています。
【windows】正しいスクリーンショットの取り方
ブラウザの全画面をスクリーンショットしたいとき
スクショしたい箇所がスクロールしないと表示できないときに便利なのが、Google Chromeの拡張機能であるFull Page Screen Captureです。拡張機能を追加するとブラウザにカメラマークがつくので、それをクリックすると全画面スクショができます。
ブラウザの一部だけスクリーンショットしたいとき
パソコンのキーボードにある「プリントスクリーン」ボタンは、モニターに表示されている「アイコン」や「時計」などもすべてコピーしてしまいます。
「windows+shift+s」をクリックすると、画面が暗くなり、コピーしたい部分を選択するだけで、スクリーンショットを保存できます。
スクリーンショットしたい部分を選択するだけでコピーが完了します。
とったスクショを「png」にする方法
次にwindowsの最初から入っている画像編集ソフトの「ペイント」を立ち上げ、「ctrl+v」でスクショが貼り付けられます。
ホームにある「トリミング」をクリックすると、画像サイズがスクショした画面にそろうので、そこで「png」で保存します。
これが、一番軽くてきれいなスクリーンショットの取り方です。
【mac】正しいスクリーンショットの取り方
ブラウザの一部だけスクリーンショットしたいとき
「shift+command+4」をクリックすると、十時マークがでてきて、コピーしたい部分を選択するだけで、スクリーンショットがパソコン内に保存されます。
※「shift+command+3」をクリックすると、全画面のスクリーンショットが保存されます。
まとめ
画像ファイルの取り扱いを把握しておくと、ワードプレスのメディアの扱いが後々楽になるので、メディアの画像設定は早めにしておくことをおすすめします。
