【ワードプレス高速化】「EWWW Image Optimizer」の設定方法
zakki
この記事の信頼性
【ブログ筆者の経歴】
職業:IT企業(担当:サイトコンサル、SEOなど)
副業:サイト制作(月10万PV程度)
スポンサーリンク
「EWWW Image Optimizer」設定方法
「EWWW Image Optimizer」をインストールして有効化し、設定→EWWW Image Optimizer→Convertのコンバージョンリンクを非表示にチェックを入れる→完了
これで、画像を投稿したら自動で圧縮してくれます。
「EWWW Image Optimizer」過去の画像も圧縮可能
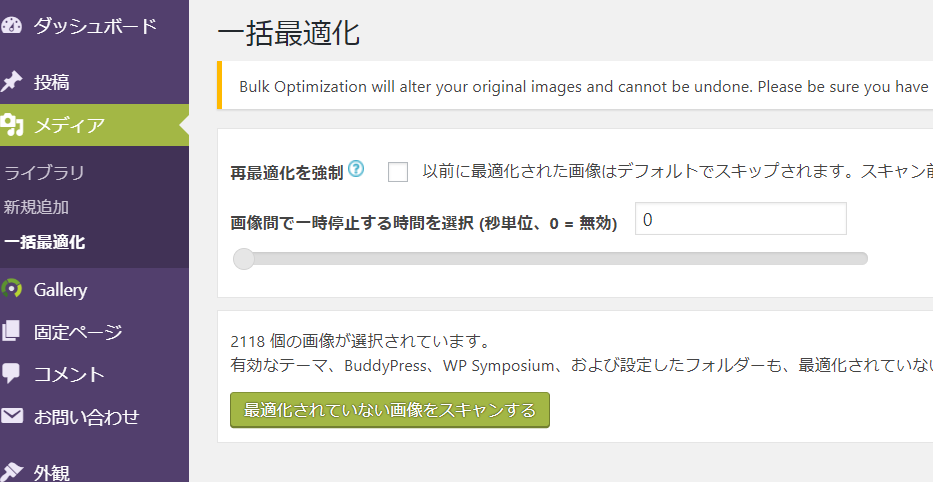
「EWWW Image Optimizer」プラグインを有効化すると、ワードプレスの「メディア」に「一括最適化」という項目ができます。
過去にアップした画像も圧縮してくれる機能です。
この機能が個人的には神だと思います。
「最適化されていない画像をスキャンする」をクリック。

「最適化=軽く」できる画像をスキャンしてくれます。

「最適化を開始」をクリック。
どれくらい改善できるかが表示されます。

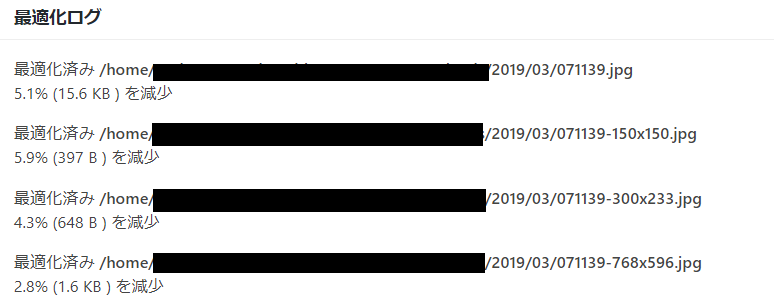
どれくらい最適化されたかのログも確認できます。

これでGoogleが提供するサイト診断ツール「PageSpeedInsights」のモバイル評価が
23点から25点まで上がりました。
まとめ
不具合が起きたときにややこしくなるので、ワードプレスにはプラグインは極力入れない派です。
ただ、このプラグインを使わないと、画像を毎回圧縮するのはとても手間がかかります。
このプラグインは自分の全サイトに導入しました。
ABOUT ME
