【ワードプレス】アイキャッチを設定する方法とフリー画像の探し方
zakki
Contents
スポンサーリンク
ワードプレスでのアイキャッチの設定方法
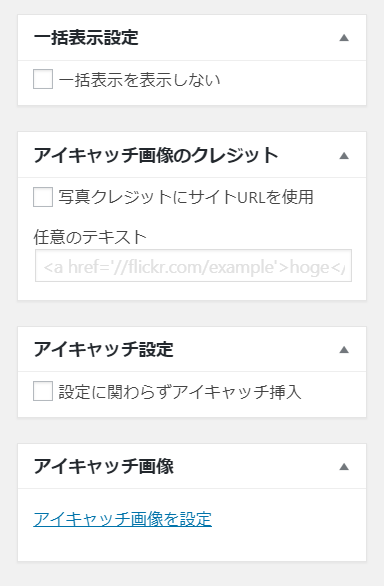
ワードプレスで投稿を新規追加すると、記事編集画面の一番下に、「アイキャッチ画像を設定」というところがあります。

ここをクリックし、画像を選択して作成します。
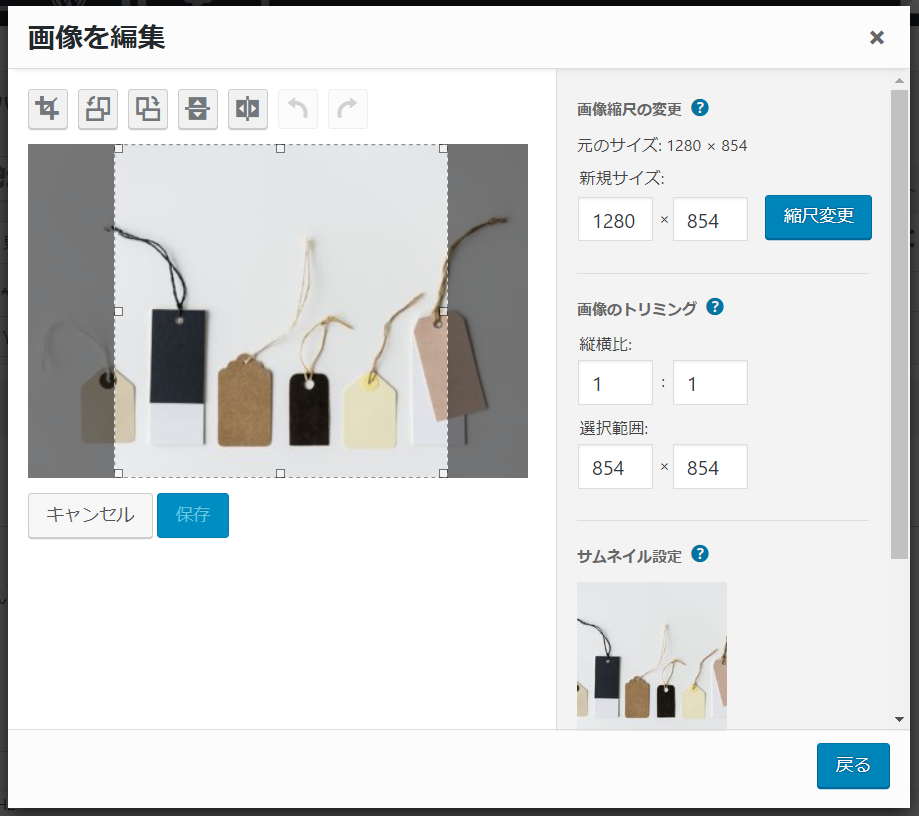
アフィンガー4は正方形のアイキャッチのため、画像を正方形に加工しておくと、思い通りの画像が表示されます。
アイキャッチ画像を設定→画像を編集→画像のトリミング→縦横比→1:1→左のトリミングのマークをクリック→加工したい範囲を選択→保存

これでアイキャッチの設定は完了です。
無料(フリー)画像の探し方
Google検索で画像を拾ってきてアイキャッチにするのは著作権違反になるのでやめましょう。
トラブルに発展したら、せっかく作ったサイトがダメージを受けるので、面倒でもフリー画像を使用しましょう。
ユーザー登録なしで簡単に利用できるものも多くあります。
フリー画像は、
ユーザー登録なしで利用できます。海外のおしゃれな画像が多めです。サイトもきれいで使いやすいので、一番利用するフリー画像サイトです。
ユーザー登録なしで利用できます。pixabayで目当ての画像がなかった時に次に探すフリー画像サイトです。日本の画像が多めです。
ユーザー登録なしで利用できます。複数のフリー画像サイトを一括で探せるサイトです。ごちゃごちゃしているので使いづらく、pakutasoでも欲しい画像がなかった時に3番目に探すサイトです。
ユーザー登録が必要ですが、GoogleアカウントやFacebookアカウントでログインすればいいだけなので簡単です。画像に文字を入れたり加工したかったりするときに使います。画像もおしゃれで、これが無料なのはすごいです。
ABOUT ME
