【AFFINGER4】サイトの見栄えをよくする設定方法
テーマ「アフィンガー4」を購入してワードプレスにインストールした直後にサイトを表示すると、初期状態のサイトになります。これを、カスタマイズする方法をまとめました。
「アフィンガー4」インストール、カスタマイズの流れ
- 外観→テーマ→新規追加→テーマのアップロード→アフィンガー4テーマのインポート(アフィンガー4を設定)親テーマインストールし、有効化せずに、子テーマインストールし有効化http://the-money.net/af4-install/
- 設定→表示設定→「検索エンジンがサイトをインデックスしないようにする」(サイトを公開できるくらいになってからインデックスさせる)
- 設定→パーマリンク設定→投稿名に設定する(カテゴリを変更してもURLが変わらないようにするため)
- 外観→カスタマイズ→ヘッダー画像→現在のヘッダー→画像を非表示
- メニューバーを設定
- 記事を移動(別のワードプレスのブログ記事の一部を「DeMomentSomTres Export」というプラグインを使ってエクスポートします。)
- 投稿→投稿一覧から「Hello world!」を削除
- アナリティクス、アドワーズを設定
- 固定ページ→プライバシーポリシー設定
- プラグインを設定
- ウィジェット設定
外観→カスタマイズ→ヘッダー画像→現在のヘッダー→画像を非表示
①ワードプレスに「アフィンガー4」をインストールする
最初に、契約した空っぽのワードプレスに、購入した「アフィンガー4」を入れていきます。
外観→テーマ→新規追加→テーマのアップロード→アフィンガー4テーマのインポート(アフィンガー4を設定)親テーマインストールし、有効化せずに、子テーマインストールし有効化
【公式サイトの手順】https://affinger.com/af4-install/
②検索エンジンがサイトをインデックスしないようにする
別ブログの引越からの場合は特に、「検索エンジンがサイトをインデックスしないようにする」にチェックを入れることが大切です。
インターネット上に同じ記事が2つ存在すると、ミラーサイトといって不正と認識される可能性があります。
ワードプレスのサイトに引っ越す前に、インデックスされないように設定しておき、引っ越しが終わって以前のサイトをクローズさせてから、インデックスさせるといいです。
③URLをパーマリンク設定に変更
URLを「パーマリンク設定」にすると、投稿名がURLになります。この設定にしておくと、カテゴリを変更してもURLが変わらないようになります。カテゴリを変更してURLが変わる設定になっていると、内部リンクにデッドリンクが発生する可能性が出るので、お勧めしません。
④⑤インストール直後にサイトの見栄えをよくする
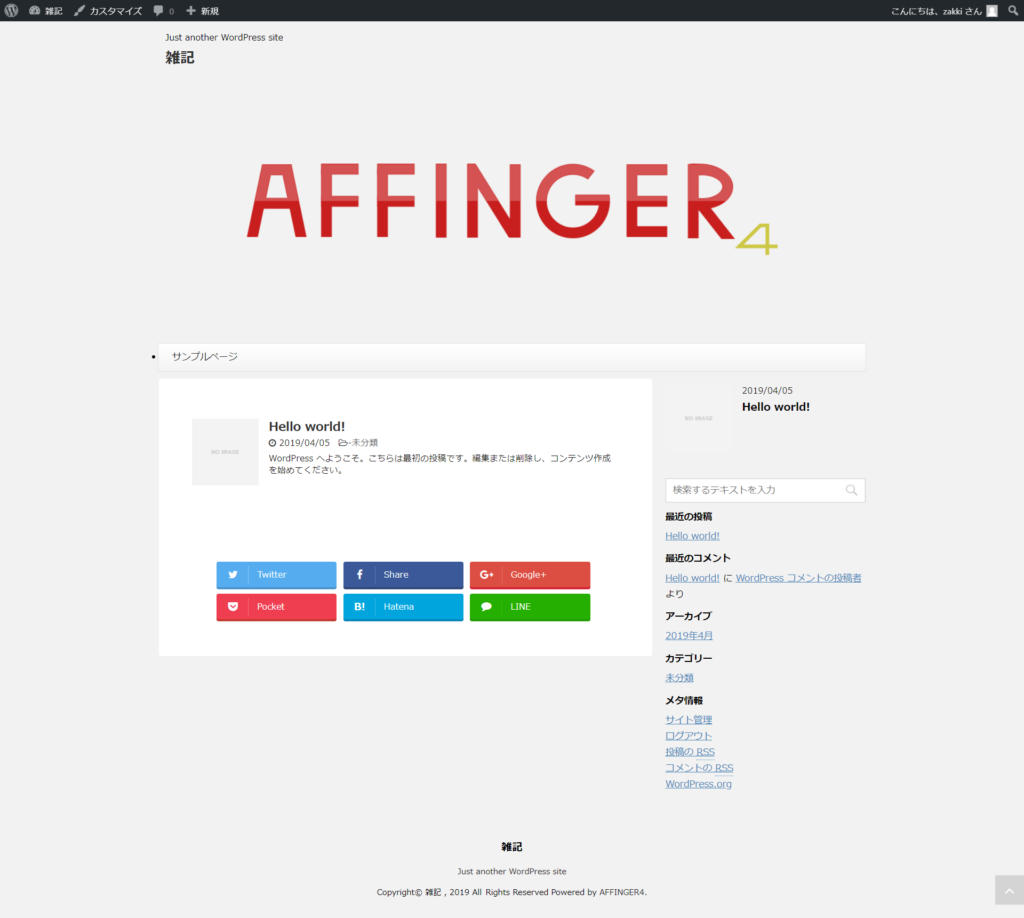
ワードプレスに「アフィンガー4」をインストールしてサイトを表示させると、以下のような見え方になります。

トップの写真を削除
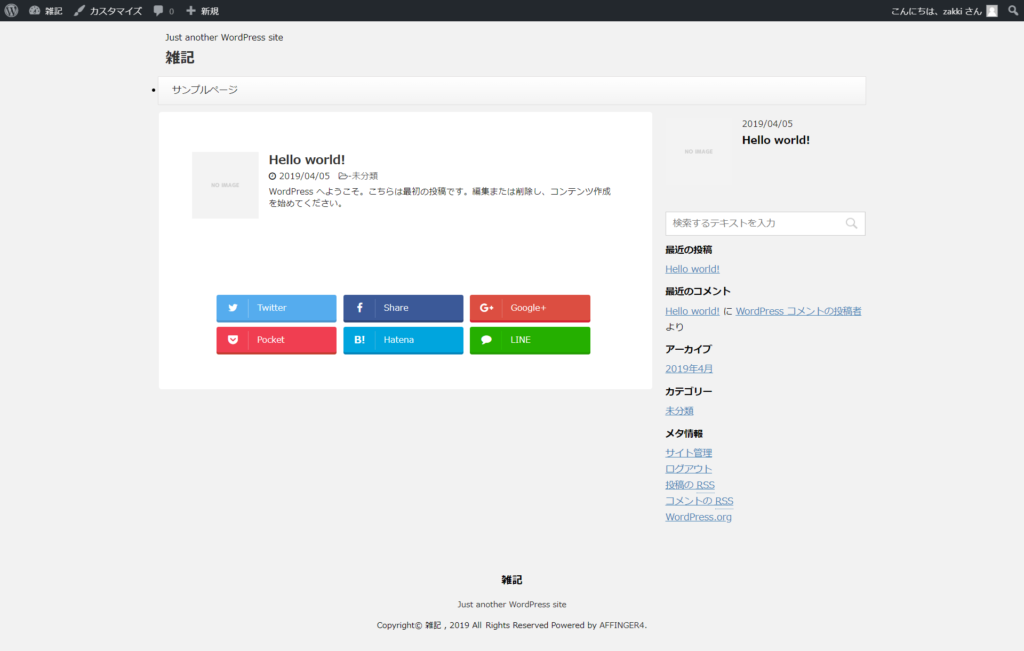
流れの④「外観→カスタマイズ→ヘッダー画像→現在のヘッダー→画像を非表示」を行うと、以下のように少しサイトらしくなります。

メニューをカスタマイズ
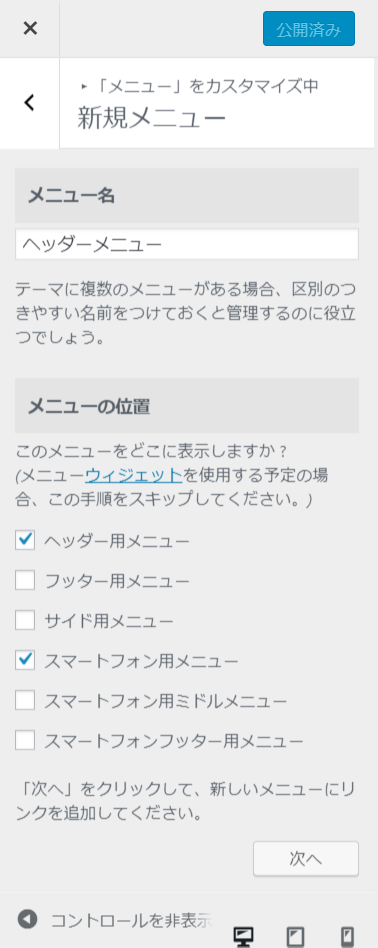
⑤「メニューバーを設定」をやっていきます。
外観→カスタマイズ→メニュー→メニューを新規作成

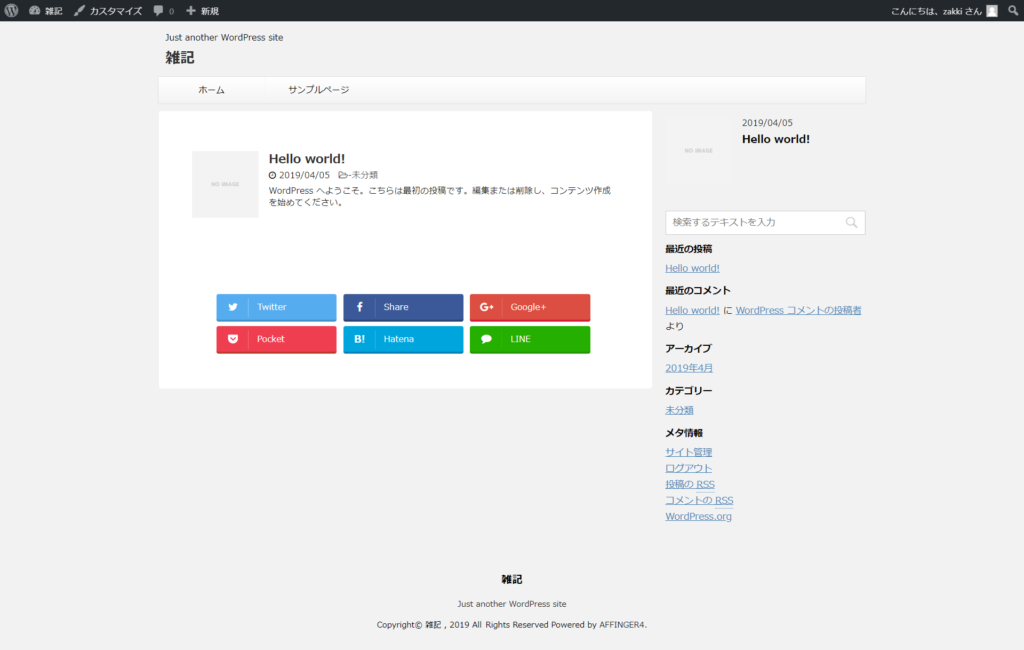
次へ→項目を追加→固定ページ→ホームやサンプルページ

これでメニューを作ることができました。

⑥記事の引越し
別ブログからの引越の場合、別のブログ記事の一部を「DeMomentSomTres Export」というプラグインを使ってエクスポートします。ワードプレスからワードプレスへの引越が可能です。
⑦投稿一覧から「Hello world!」を削除
「投稿」→「投稿一覧」から、今表示されている「Hello world!」の投稿を削除しましょう。
⑧アナリティクス、アドワーズを設定
アナリティクスは、開設直後に導入することをお勧めします。
アドワーズは、サブドメインであれば再審査なしで掲載を続けることができます。新しくドメインを取ってアドワーズを入れたい場合は、Googleに再申請してからアドセンスを入れましょう。
⑨プライバシーポリシーの設定
「固定ページ」→「プライバシーポリシー設定」を行います。
プライバシーポリシーは、サイトで広告収入が発生する場合は必ず必要なので、最初に設定してしまいましょう。
⑩プラグインの設定
「プラグイン」→「新規追加」で、必要なプラグインを入れましょう。
⑪ウィジェット設定
「外観」→「ウィジェット」で、必要なウィジェットを設定しましょう。
まとめ
最初に設定してしまえば、あとは記事を書くだけなので、体裁を整えてから書いていくことをおすすめします。
