【AFFINGER4】初心者向け!トップページの簡単カスタマイズ
zakki
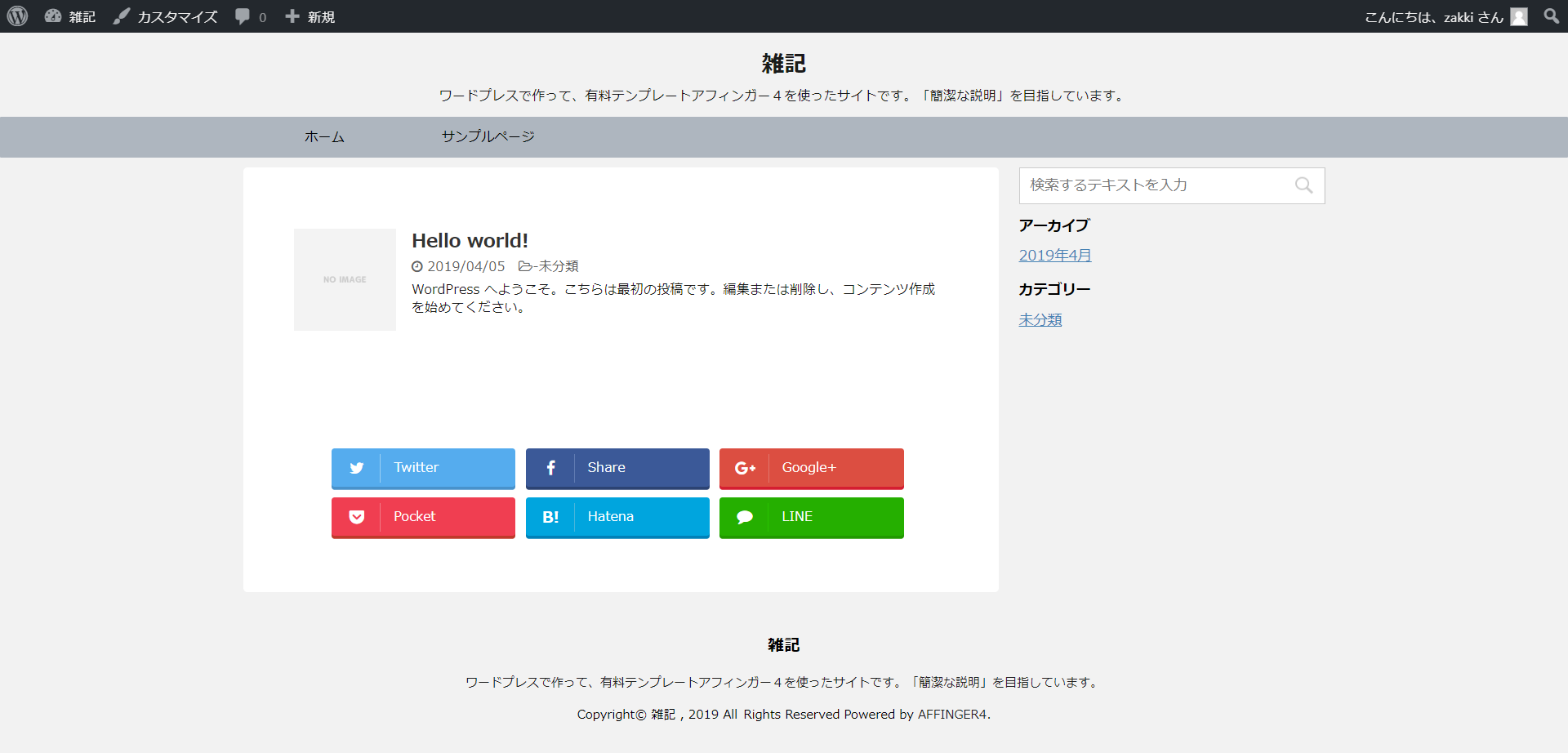
ワードプレスにアフィンガー4をインストールして、サイトを表示してみると、このようになります。

アフィンガー4のインストール方法は、http://the-money.net/af4-install/を参考にしました。
まっさらなワードプレスに設定する内容を、順番にまとめました。
- 外観→テーマ→新規追加→テーマのアップロード→アフィンガー4テーマのインポート(アフィンガー4を設定)親テーマインストールし、有効化せずに、子テーマインストールし有効化
- 設定→表示設定→「検索エンジンがサイトをインデックスしないようにする」(サイトを公開できるくらいになってからインデックスさせる)
- 設定→パーマリンク設定→投稿名に設定する(カテゴリを変更してもURLが変わらないようにするため)
- 外観→カスタマイズ→ヘッダー画像→現在のヘッダー→画像を非表示
- メニューバーを設定
- 記事を移動(別のワードプレスのブログ記事の一部を「DeMomentSomTres Export」というプラグインを使ってエクスポートします。)
- 投稿→投稿一覧から「Hello world!」を削除
- アナリティクス、アドワーズを設定
- 固定ページ→プライバシーポリシー設定
- プラグインを設定
- ウィジェット設定
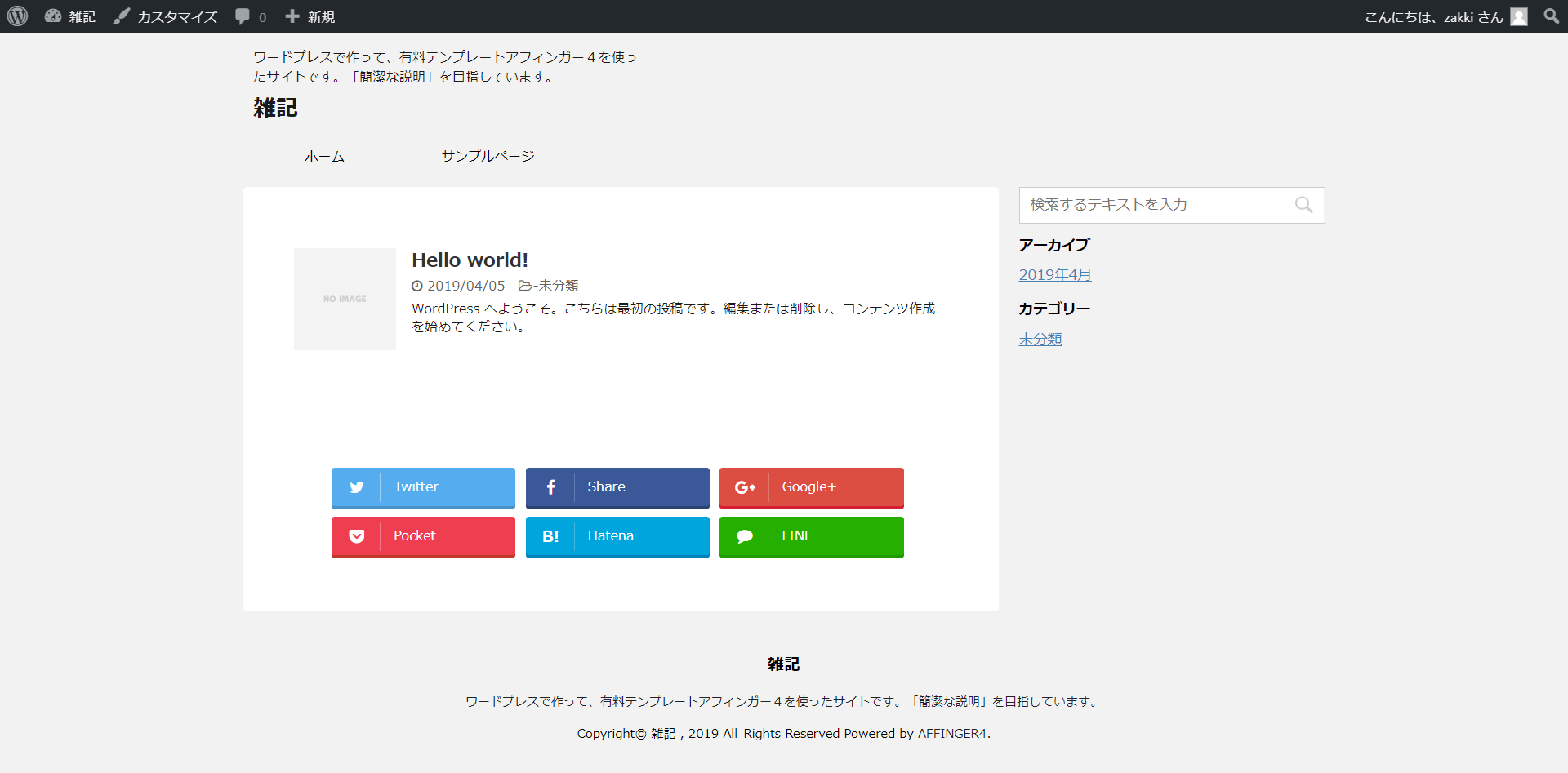
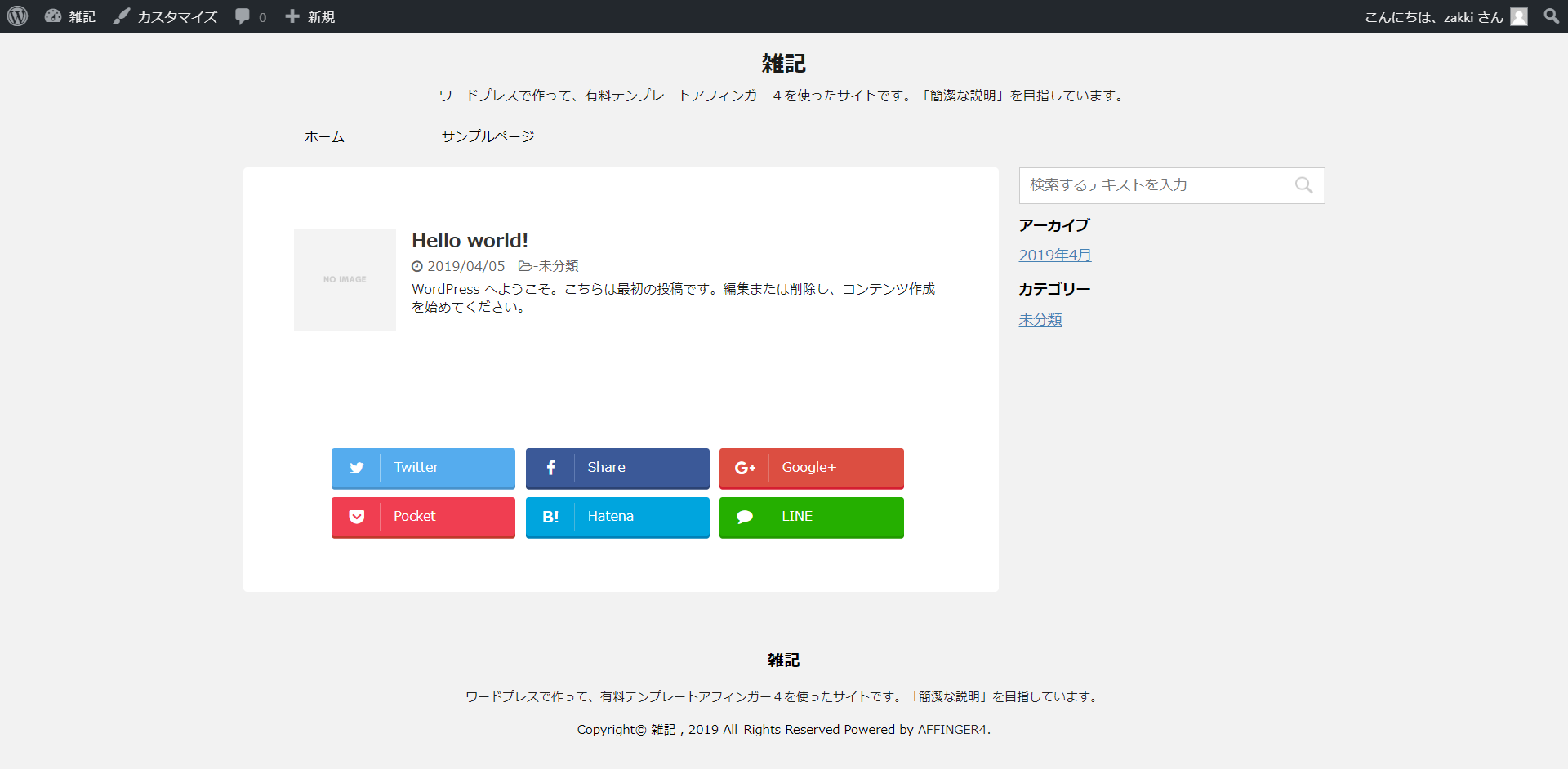
次に、ページの上段を整えていきます。

中央ぞろえにします。

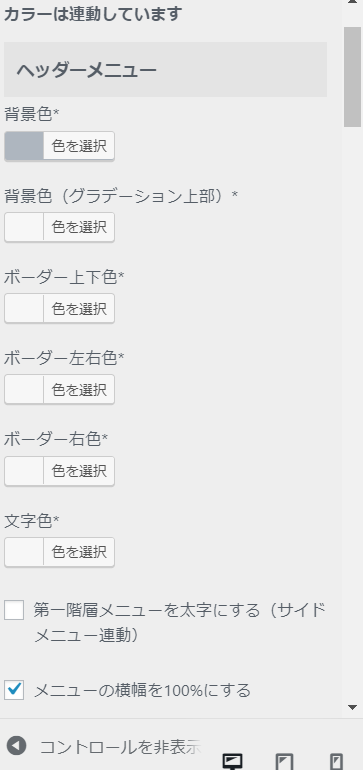
次にメニューが見えづらいので、目立つように変更しました。
外観→テーマ→新規追加→メニューのカラー設定→ヘッダーメニュー→背景色→色を選択→メニューの横幅を100%にする→公開

設定後

簡単なカスタマイズですが、最初のままの設定よりは初心者感がなくなると思います。
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-9535535275872412"
crossorigin="anonymous"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-9535535275872412"
data-ad-slot="1399963264"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
ABOUT ME
